Insiders build if you want to use the same version the vscode dev team uses on daily basis, you can install the insiders build from the site Portable VS Code has support for portable mode Data created and maintained by VS Code lives near itself and can be moved across environments eg by USB driveBrackets is a modern, open source text editor that understands web design We are continuing this legacy Download Brackets 1142 (Last Adobe release) Other Downloads With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser It's crafted from the ground up for webDownload this free icon in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons
1
Vs code editor download for 64 bit
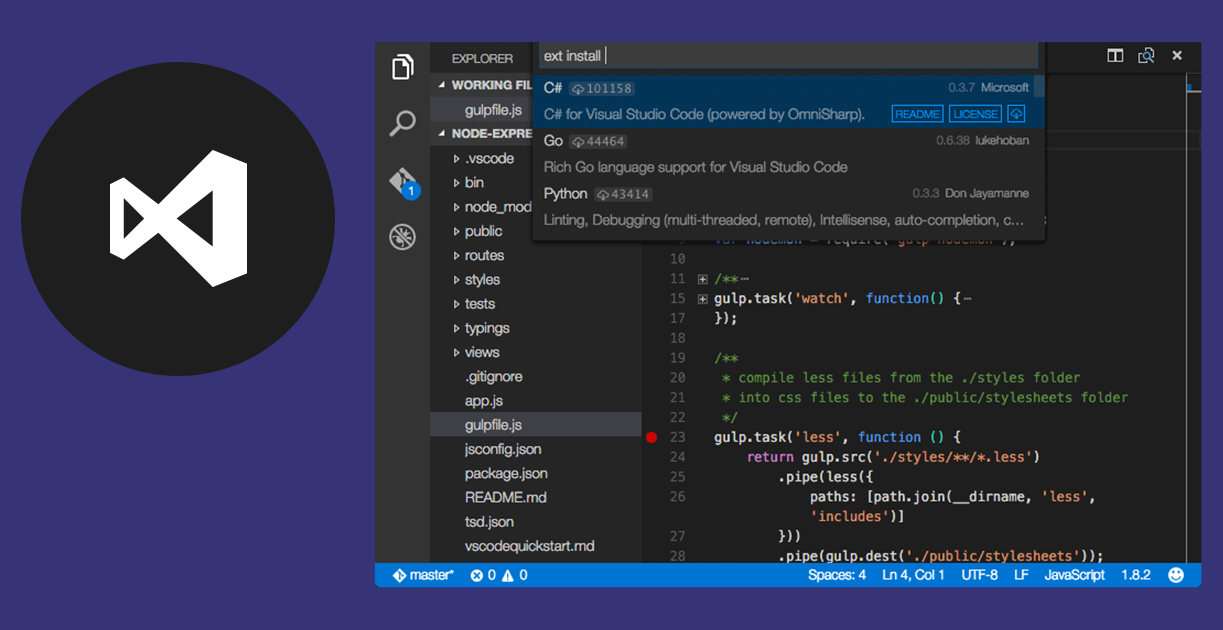
Vs code editor download for 64 bit-Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control It aims to provide just the tools a developer needs for a quick codebuilddebug cycle and leaves more complex workflows to fuller featured IDEs, such as Visual Studio IDE Visual Studio Code is an editor while Visual Studio is an IDE Visual Studio Code is crossplatform and fast, while Visual Studio is not fast Note that Visual Studio for Mac is available now but is a different product compared to Visual Studio (Windows) It's based on Xamarin Studio and lacks support for some older NET project types It does



Programmer Logo Code Editor Icon Logo Design Vector Image
According to this comment from a Visual Studio Code maintainer When we Microsoft build Visual Studio Code, we do exactly this We clone the vscode repository, we lay down a customized productjson that has Microsoft specific functionality (telemetry, gallery, logo, etc), and then produce a build that we release under our license As the Microsoft Visual Studio is the best software development tool that enables programmers to develop applications that can be used by anyone, including end users The latest versions of Visual Studio version 10 offer programmers with more advanced features such as the Visual Studio Code Editor that allows them to edit source code One of the biggest benefits ofSVG Editor ver 29 Correct only the changed portions without auto formatting Now your VSCode can mutate to an interactive visual & literal SVG editor You can create shapes using the SVG's coder or directly creating shapes with the shaping tool
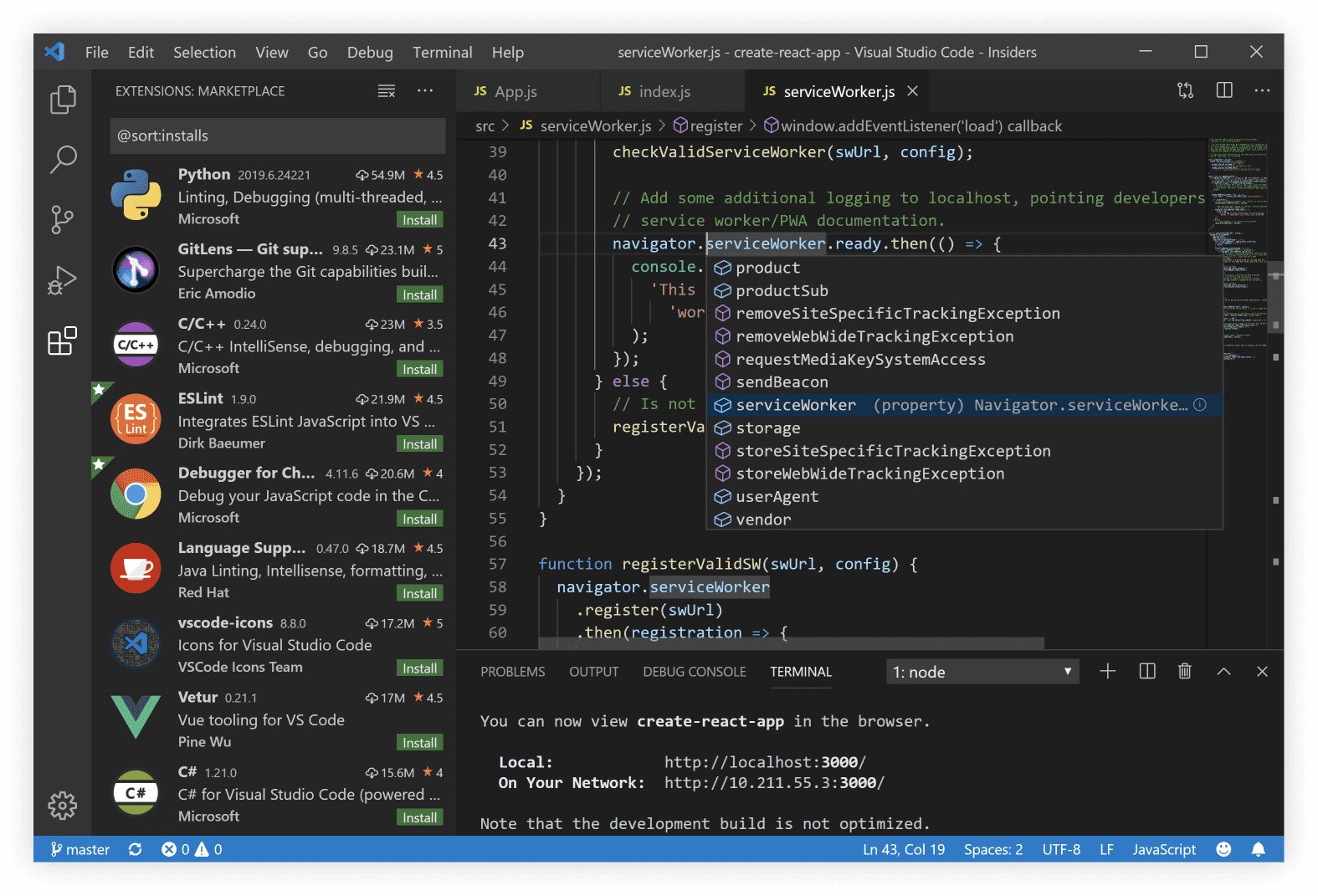
Visual Studio Code is a popular code editor used by many devs since it is powerful, minimal, and open source Here is a list of VS code tricks & tips Command Palette Open the command palette by combining ctrl shift p The Command Palette allows you to access various available commands just by typing a keyword instead of navigating through Extensions that help you stay in the editor reduce context switching and help you reach the state of flow Let's look at some of the most useful ones 1 Git History Git History helps you avoid switching from VS Code editor to GitHub It'll show you the history of a file or a line in a file (Git Blame) and more!Visual Studio Code has several editor integrations for using Flow FlowLanguageSupport Flow Language Support provides all the functionality you would expect — linting, intellisense, type tooltips and clicktodefinition It's stable and under active development Others Other extensions that you may try are
Microsoft is soon going to be rolling out a new logo for its crossplatform code editor, Visual Studio Code The new logo, which you can see above, ditches the old blue look for a new orange accent The logo will appear first in Insider builds of Visual Studio Code sometime soon, and it'll be released to everyone else sometime in early SeptemberThe best extensions for writing HTML inside of Visual Studio Code One of the things that has made Visual Studio Code such an amazing editor is the plethoraNew Visual Studio Code logo We've updated the VS Code logo and colors, orange for the stable release and green for Insiders Release Stable The new editorlightbulbenabled setting enables or disables the Code Action light bulb in the editor The default value is true The Code Action menu now selects the first entry by default making it




Code Editor Logo Vectors Free Download




Icon Change For Macos Big Sur Issue Microsoft Vscode Github
The Visual Studio Code Editor also supports setting bookmarks in code for quick navigation Other navigational aids include collapsing code blocks and incremental search, in addition to normal text search and regex search The code editor also includes a multiitem clipboard and a task list Open the file/image/whatever you want to display in hex mode in Visual Studio Code, then press Ctrl Shift Alt H That's it That's it Or press Ctrl P then input Show hexdump from path to open a file in hex mode directly Microsoft's Visual Studio Code, a free, simple code editor for Windows, Mac and Linux, has become the most popular open source project on GitHub It's now used by 85 million developers each month




Visual Studio Code Code Editing Redefined




Javascript Debugging Recipes For Visual Studio Code
Usage capture screen to clipboard Open the command palette CtrlShiftP ( CmdShiftP on Mac) Type "Paste Image" or you can use default keyboard binding CtrlAltV ( CmdAltV on Mac) Image will be saved in the folder that contains current editing file The relative path will be paste to current editing fileVisual Studio Code Visual Studio Code is a code editor optimized for building and debugging modern web applications Visual Studio Code is one of the most popular text editors among Ember developers Ember Language Server Provides autocomplete in templates and allows gotodefinition behavior within Ember projects Visual Studio's logo is an infinity symbol, whereas Visual Studio Code's is a fish wow, yes that is true but barely quickly recognizable




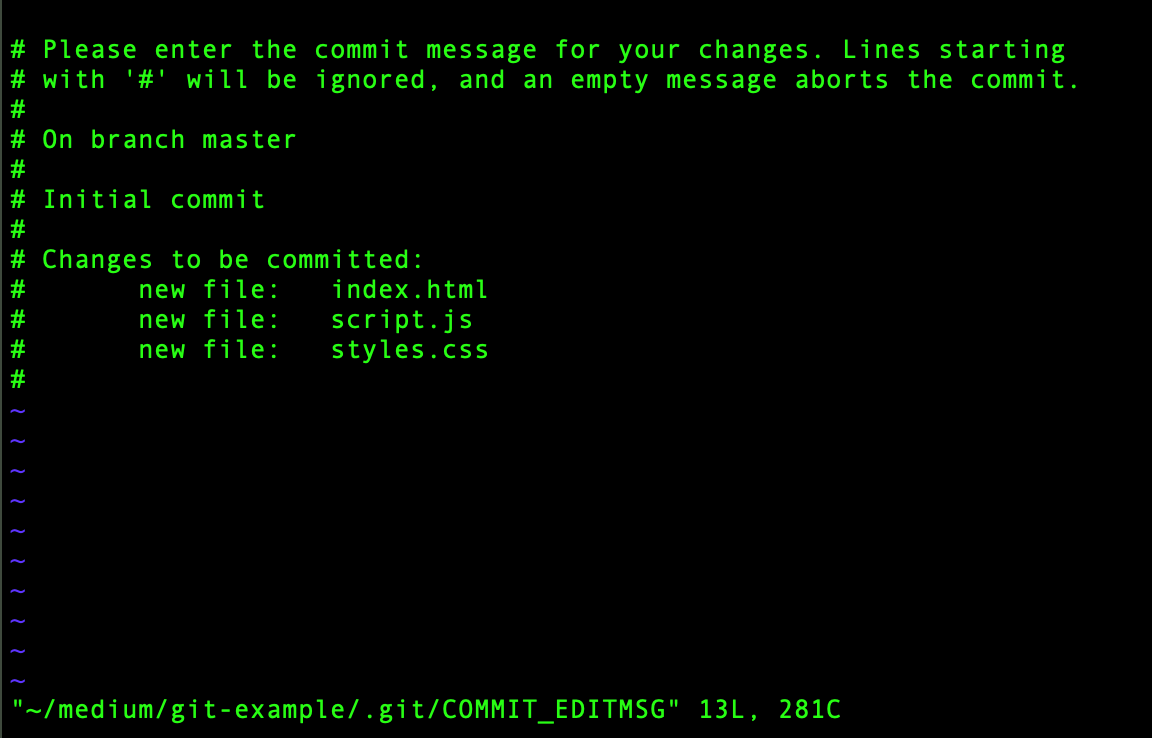
How To Configure Git To Use Vs Code As The Default Text Editor By Chad Murobayashi Level Up Coding




Web Development Brackets Source Code Editor Text Editor Png 1024x1024px Web Development Adobe Systems Blue Brackets
Visual Studio Code is a code editor made by Microsoft for Windows, Linux and macOS Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git Users can change the theme, keyboard shortcuts, preferences, and install extensions that add additional functionality Microsoft has released most of Visual StudioOne place for all extensions for Visual Studio, Azure DevOps Services, Azure DevOps Server and Visual Studio Code Discover and install extensions and subscriptions to create the dev environment you need In this article This article describes how to work with the Visual Studio Image Editor to view and modify texture and image resources You can use the Image Editor to work with the kinds of rich texture and image formats that are used in DirectX app development This includes support for popular image file formats and color encodings, features such as alphachannels and




Editorconfig



Visual Studio Ide And Code Editor For Software Developers And Teams
Comment on any line, not just the diffs Use jumptodefinition, your favorite keybindings, and code intelligence with more of your workflow Learn More Installation To install the extension just execute the following command in the Command Palette of Extension for Visual Studio The UWP Visual Assets Generator creates all the visual assets needed for an UWP app You can also choose the width of your icon within the asset It can use SVG (no scaling problems) or PNG/JPG/GIF The generated files can be added automatically to project and Packageappxmani A 3D logo beholds your identity and spices the game Use PhotoADKing's simple and easy to use 3d logo maker to make stunning 3d logos with just a few clicks Look Dynamic & Lively Dynamic term proclaims to be constantly changing, so does your logo style should be It is the typology that your logo can be perceived as




Visual Studio Code Extensions




Making Your Code Editor Feel Like Home Customizing Vs Code By Christopher Arsenault Datadriveninvestor
Recently, I finished the videos regarding "Adding Images to the Page" in the HTML section of Treehouse I went onto my editor (Visual Studio Code), though, to try it on my own, and I couldn't figure out how to move a picture from my computer onto the practice website I was trying to build QR Code generator with logo Beaconstac's free QR Code generator is a flexible platform that allows you to create QR Codes that have a logo in the center With these custom QR Codes with your logo, it's easy for your physicaltodigital VS Code is a relatively lightweight editor with a core set of features It is up to the user to extend the editor to their particular needs through extensions In fact, many core features are written as extensions You can see the builtin extensions by searching with @builtin in the extensions sidebar People have contrasting attitudes to




Personalize Visual Studio Code




Acode Powerful Code Editor 1 4 164 Apk For Android Apk S
Guys this is not discrimination If you link any animal with a logo and make it religious thing then everything will seem religious to youplease be open mindedand please think twice before submitting issue like thisvs code is open source project and is supported by Microsoft there are many contributors who dose not work for Microsoft and working on this project and it is a My "editor of choice" is VS Code and when I attempted to use \e with my EDITOR var set to "code" it did not work The current query was not passed to VS Code and when saving the file from VS Code, nothing got sent back to psql More Googling and fiddling and I found that I needed to add the w parameter when launching VS Code so that it Visual Studio Code is a code editor developed by Microsoft, and surprisingly, it's opensource software Of all the code editors in our list, this is probably the closest to being an IDE It's very robust – and it's one of the slower programs when starting up Logo design 15 golden rules for crafting logos 85 best free fonts for designers




The Icon Journey




Code Editors Tools On Kitdb
Being developed in TypeScript as a TypeScript editor, VS Code has a strong symbiotic relationship with TypeScript The best way to learn the language is by looking at the source code of Visual Studio Code What an extension can do VS Code exposes multiple areas where an extension can create an impact The exposed touch points could easily fill Go Up to Getting Started with RAD Studio The Code Editor and the Form Designer occupy the center pane of the IDE window The Code Editor is a fullfeatured, customizable UTF8 editor that provides syntax highlighting, multiple undo capability and contextsensitive help for language elements As you design the user interface for your application, RAD Studio generatesOne editor, from code to cloud Spend more time coding and less time switching between tools Use features and extensions that integrate with Azure and GitHub to develop, debug and deploy all from one place Provides local emulators and extensions to build, run and debug cloud apps directly from the editor Imports and manages data for local or




Code Editors Logos Clipart Vim Text Editor Programming Editor Vi Logo Png Download Pinclipart



Programmer Logo Code Editor Icon Logo Design Vector Image
Before VS Code existed, there was Visual Studio Monaco, which was our fully browserbased workbench that lets you live edit your Azure App Service web apps Since it was an online offering and we needed an icon, we "borrowed" the blue infinity As of mid 17 To quickly get to the settings files press ctrl shift p and enter settings, there you will find the user settings and the workspace settings, be aware that the workspace settings will override the user settings, so it's better to use the latter directly to make it a global change (workspace settings will create a folder in your project root), from there you will




Visual Studio Code 15 Awesome Visual Studio Code Extensions




Vs Code An In Depth Review For Wordpress Developers Elegant Themes Blog




A Guide To Beautifying Visual Studio Code By Bret Cameron Medium




How To Install Update Enable And Disable Language Server For Terraform Extension In Visual Studio Code By Guillermo Musumeci Medium




Atom Code Editor Logo Hd Png Download Transparent Png Image Pngitem



Visual Studio Code Code Editing Redefined




7 Essential Features Of Visual Studio Code For Web Developers By Bret Cameron Medium




Atom Text Editor Source Code Editor Sublime Text Visual Studio Code Others Logo Plugin Symbol Png Pngwing




New Open Source Index Vs Code Is No 1 Code Editor Visual Studio Magazine




Visual Studio Code Logo Logodix




Visual Studio Code Logo Hd Png Download Transparent Png Image Pngitem




Visual Studio Code Code Editing Redefined



1




Source Code Editor Microsoft Visual Studio Editing Others Studio Logo Computer Program Png Pngwing



Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Visual Studio Code Logo Vector Svg Free Download




Visual Studio Code Code Editing Redefined



1




Visual Studio Code Vector Logo Download Free Svg Icon Worldvectorlogo




Code Editor V0 5 6 Build 36 Premium Mod Apk Latest Hostapk




10 Best Python Ide Code Editors In 21 Updated



Programmer Logo Code Editor Icon Logo Design Vector Image




Atom Logo Text Editor Github Inc Shannon Woodward Transparent Png




Microsoft Vscode Stickers Redbubble




Atom Text Editor Source Code Editor Logo Sublime Text Github Heart Electron Png Pngegg




Visual Studio Code Logo Vector Svg Free Download



Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Visual Studio Code And Vs Code Icons And Names Usage Guidelines




Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Best Code Editor For Web Development Tech Cookbook




Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




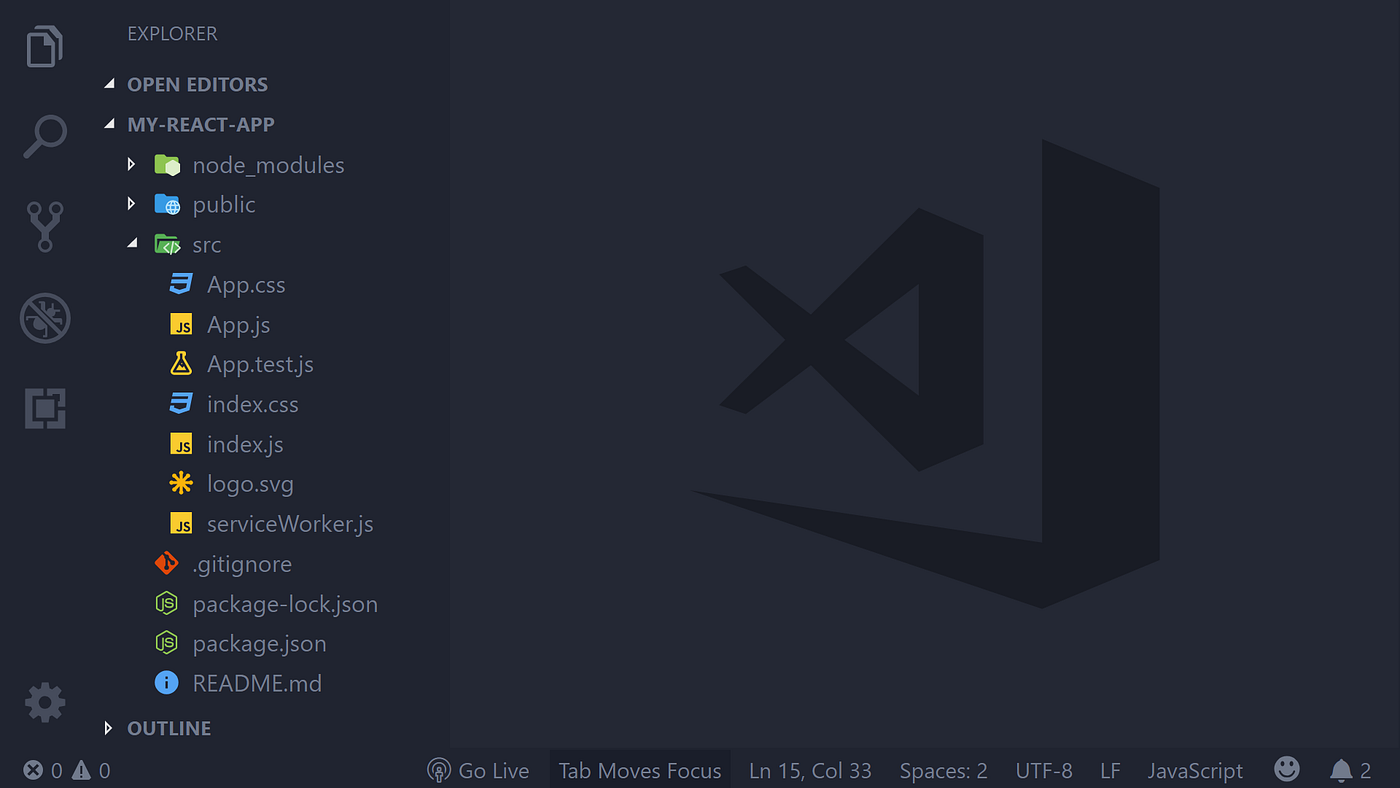
File And Folder Icons In Visual Studio Code




Your Icon Is Offensive Issue Microsoft Vscode Github




Lx Logo Stock Illustrations 556 Lx Logo Stock Illustrations Vectors Clipart Dreamstime




15 Essential Plugins For Visual Studio Code Tutorialzine




Turn Visual Studio Code Into The Ultimate Editor For Wordpress Development




Visual Studio Code 1 60 0 Download Techspot




Top 7 Vs Code Extensions




Visual Studio Code Adds Native Support For Apple Silicon Macs Neowin




Visual Studio Code And Vs Code Icons And Names Usage Guidelines




The Icon Journey




Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Visual Studio Ide And Code Editor For Software Developers And Teams



The Icon Journey




Atom Source Code Editor Visual Studio Code Text Editor Atom Psd Text Logo Png Pngegg




Visual Studio Code Now Supports Blockchain Development




Visual Studio Code Code Editing Redefined




Javascript Logo Visual Studio Code Microsoft Visual Studio Atom Text Editor Sublime Text Brackets Github Visual Studio Code Microsoft Visual Studio Atom Png Pngwing



The Rise And Rise Of Visual Studio Code Framework Training




Code Editor Gifts Merchandise Redbubble



1




Emmet Configuration For Jsx In Vscode By Andrew Ly The Startup Medium




Source Code Editor Syntra Logo Brand Text Editor Png 512x512px Watercolor Cartoon Flower Frame Heart Download




You Are Using Visual Studio Code Wrong Visual Studio Code ロゴ Hd Png Download 1045x500 Pngfind




Source Code Editor Png Images Pngwing




Download 18 10 05 Atom Code Editor Logo Full Size Png Image Pngkit




Atom Text Editor Visual Studio Code Github Github C Aqua Symbol Png Pngwing




Code Edit Editor Language Program Logo Design Blue And Oran Com Con Application Background Png And Vector With Transparent Background For Free Download




Part 1 Your First Website Html Css Tutorial Code Makery Ch




Best Vscode Themes 50 Vs Code Themes For Dev Community




Vx Code A Logo For Code Editor Software By Md Majedul Islam On Dribbble



Visual Studio Code Code Editing Redefined




Visual Studio Code 1 60 2 Download Free Macos Appked




Visual Studio Code Microsoft Visual Studio Source Code Editor Png 48x48px Visual Studio Code Brand Information




Vscode Vim Academy A Game Extension I Ve Been Working On For The Last Year Is Now Live Learn Vim And Vscode Hotkeys And Tips Right In The Vscode Editor Vscode




Install Visual Studio Code On Ubuntu Linux By Zameer Ansari Hackernoon Com Medium




Visual Studio Code Expert Resources Extensions




Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Vs Code Extensions You May Not Have Heard Of Before




Visual Studio Code Free Download And Software Reviews Cnet Download




Atom Source Code Editor Text Editor Logo Visual Studio Code Design Text Logo Png Pngegg




Best Visual Studio Code Extensions Dev Community




Code Editor Logo Hd Png Download Transparent Png Image Pngitem




A Guide To Beautifying Visual Studio Code By Bret Cameron Medium




Visual Studio Code Is Getting A New Logo Mspoweruser




Atom Source Code Editor Text Editor Visual Studio Code Snippet Classy Plugin Text Editor Symbol Png Pngwing




How To Migrate From Vscode To Vscodium The Best Code Editor Ever Minus The Corporate Bullshit Aral Balkan



1




Code Editor Logo Vectors Free Download




Prettier Opinionated Code Formatter




The Icon Journey



Discord Presence Visual Studio Marketplace




Editor Support Slidev




How To Install Visual Studio Code Text Editor In Ubuntu 04




Udemy Visual Studio Code Master The Complete Vs Code Environment Tutflix Free Education Community




Sublime Text Editor Macos Source Code Logo Computer Software Transparent Png




Visual Studio Code Code Editing Redefined




Atom Visual Studio Code Source Code Editor Text Editor Ahmad Bashah Md Hanipah Text Logo Oval Png Pngwing



0 件のコメント:
コメントを投稿